Table Of Content
- What is UTF-8 Encoding? A Guide for Non-Programmers
- What is Wireframing? How to Go from Paper Sketches to High Fidelity Wireframes
- Tangible Perks Of Combined Design Systems And Wireframes:
- Share your wireframe with stakeholders
- Wireframing Tools You Can Use
- From Figma's design team: How to run a design critique

Marketers often like to think about websites strictly in terms of design or conversions, but user experience (UX) is the way to bridge the gap and ensure your design converts. Build your UX career with a globally recognised, industry-approved qualification. Get the mindset, the confidence and the skills that make UX designers so valuable. Build your UX career with a globally-recognised, industry-approved certification. Get the mindset, the skills and the confidence of UX designers.
What is UTF-8 Encoding? A Guide for Non-Programmers
Browse Visme’s template library to find a variety of wireframe templates for ideation, brainstorming, flow, prototyping and much more. Check out how this wireframe diagram uses charts, graphs and other data visualization types to illustrate financial data. Visme has a robust library of data visualization, icons and other visual elements to make the best version of your wireframe. When starting a project with a wireframe, there will be something to look at in only a couple of days after the brief meeting. In fact, adding graphics in a wireframe will only interfere with the main goal of making a wireframe in the first place — getting a clear view of the design outline. This is a great example of a simple website wireframe crafted by Dribbble user Michał Roszyk.
What is Wireframing? How to Go from Paper Sketches to High Fidelity Wireframes
Germane Barnes works with University of Miami students to create wireframe Lexus installation at Design Miami - Dezeen
Germane Barnes works with University of Miami students to create wireframe Lexus installation at Design Miami.
Posted: Fri, 03 Dec 2021 08:00:00 GMT [source]
A high-fidelity wireframe will usually have actual images and written content that is proposed to appear in later iterations of the app or webpage. They feature actual typography, detailed features and menu systems. Unlike lo-fi wireframes, mid-fidelity wireframes provide more precise representations of the layout. They still don’t include images, typography or detailed content.
Tangible Perks Of Combined Design Systems And Wireframes:
Learners are advised to conduct additional research to ensure that courses and other credentials pursued meet their personal, professional, and financial goals. Coursera’s editorial team is comprised of highly experienced professional editors, writers, and fact... Jaye Hannah is a freelance content writer and strategist, based between London and Lisbon.
Types #3: High-fidelity wireframes.
When integrated in your UX design process, wireframing is a really powerful way to test and iterate quickly to arrive at the best path forward. Take time to think through and evaluate the initial concepts and highlight the elements that seem the most promising. From here, you can meld the best ideas together into a wireframe (or more, as needed) that you feel confident pitching to stakeholders.

Wireframes vs. Mockups
So, how can product teams use our Wireframe Scanner successfully to speed up their workflow? In this article we will run through everything you need to know to get started. We’ll also add some practical tips and benefits of using design systems with wireframes - but only if they get along...
Share your wireframe with stakeholders
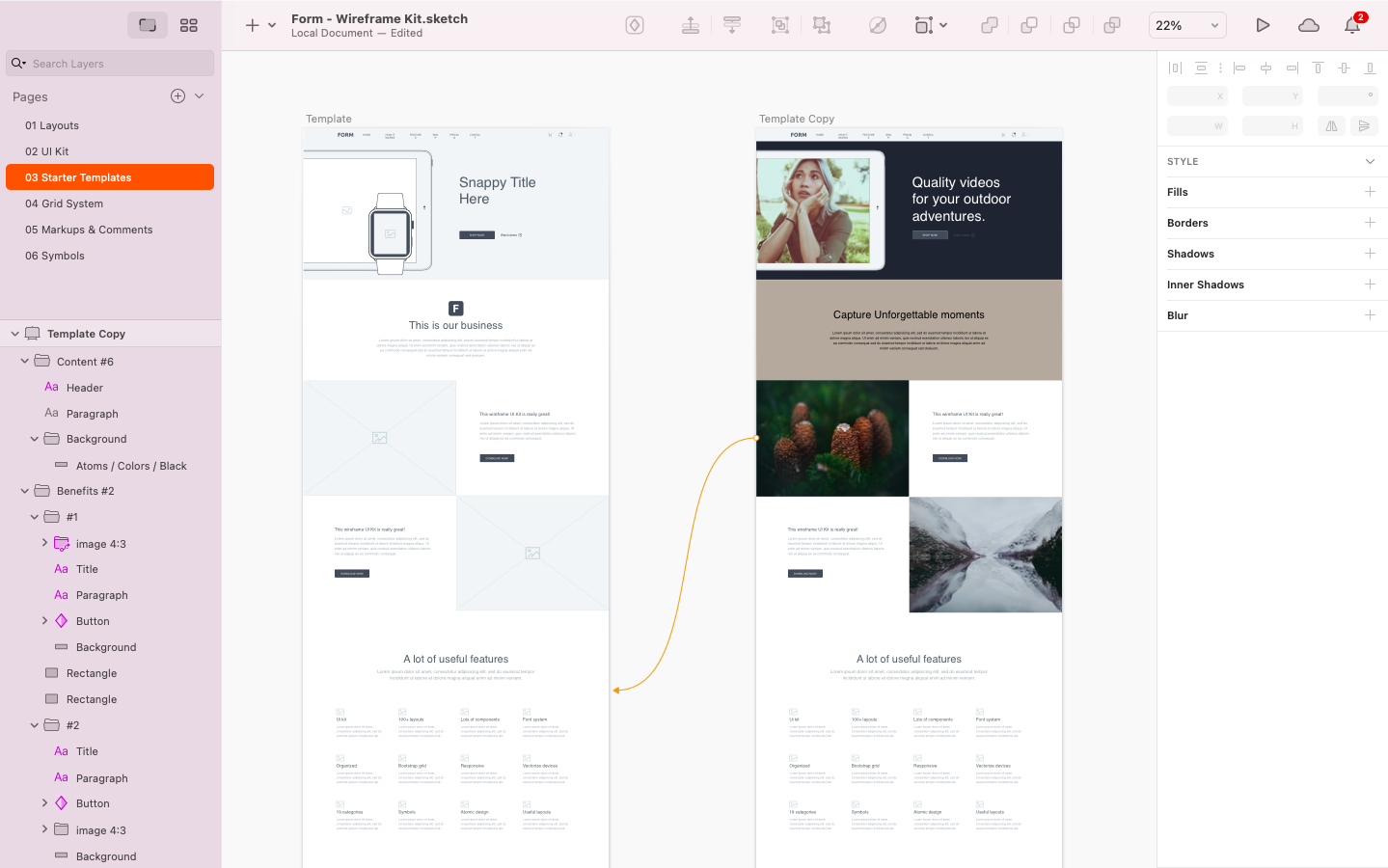
It includes a header logo, menu, windows, and top-placed call to action for best visibility. Recognizing these steps will highlight the necessary features and inform your design decisions. Understand what you offer, the goals you have set, and what your desired outcomes are.
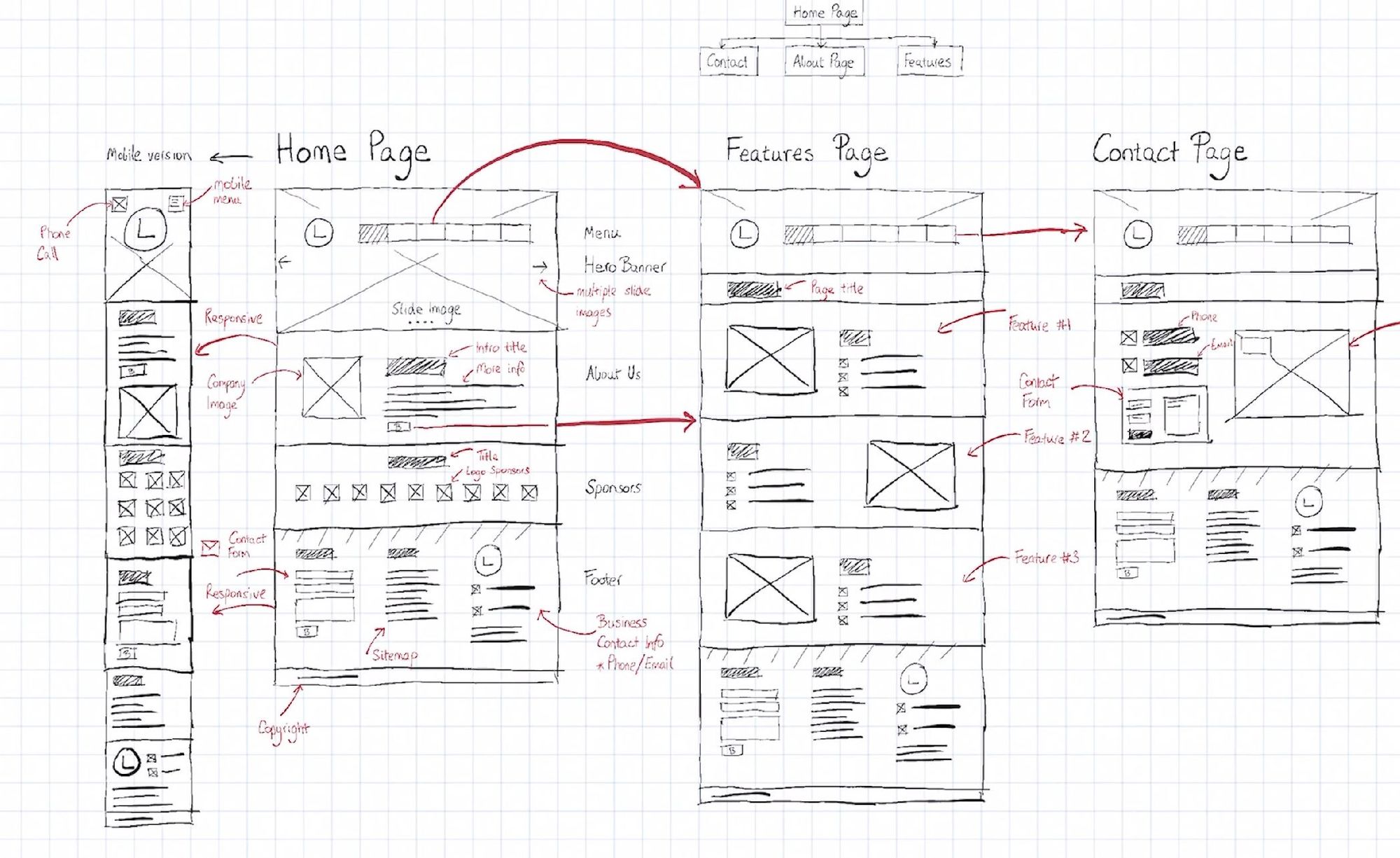
As we progress through the design, we can also implement other items into the homepage, like call-to-action buttons in areas that would be appropriate. Let's also create another section for an introduction to the company (About Us) and a sponsor section (with logos and images of our sponsors). For the homepage, we'll build out a slider image, menu, and logo. Just add a few boxes to show each page, lines underneath to show sub-pages, and that's it. In our example, we will create a simple sitemap which will contain just the Home Page, Features Page, and Contact Us page.
Design thinking describes creative problem-solving approaches used to innovate user-centric products and services, as well as develop effective solutions in the design process. You combine simple design ideation with detailed, working design mockups. This way, design systems can deliver detailed, working prototype mockups for client review along the way. They raise confidence in the team’s web work, avoiding creative surprises or costly corrections at that point. They have shared libraries, reusable components, and clear standards for web design teams.
Putting too much attention to perfecting the smaller details in a wireframe is only a waste of time. Even when designing a high fidelity wireframe, try to limit the details to keep the minimal look of the overall design. This is a low fidelity wireframe designed by Dribbble user Corey Haggard. As you can see, they are more than enough for making an effective wireframe. Either way, it’s up to you to choose which type of wireframe you’re designing.
By using a wireframing tool you can alter font weights and grey shades to give a little more detail to your design. Wireframing is an essential step in the design process that helps ensure a successful outcome. It enables designers to visualize the layout and functionality of a platform before investing significant time and resources into coding and development. Mid-fidelity wireframing refers to wireframes that are created with a moderate level of detail and design elements.
These wireframes typically focus on the overall structure of a product and may include basic typography and design elements. If your business is in the web and app design industry, then using wireframes might be a no-brainer. Even if you design straight into high-fidelity prototypes using templates and child themes, going back to basics with low-fidelity wireframes could be a good idea. The next step after user interface wireframing is prototyping. Prototyping tools can be deployed once the structure has been approved by stakeholders and the user testing team.
If you’re looking to start a project directly from a wireframe sketch, simply head over to the Uizard app and start a new project from scratch. Once you’re in the editor, head to the magic tab and select ‘Wireframe Scanner’. From here you can upload an image of a wireframe sketch from your files, or use the QR code to upload directly from your phone. Watch as this feature converts your wireframe sketch into a high-fidelity visual that can be edited rapidly in Uizard. At any point in your design journey, you can add a new screen from a wireframe sketch by heading back to the magic tab and repeating the process.
I recommend you try it for your next project to help you plan how it might function and look. In our example, we build out the home page design wireframe section-by-section. And since we're on a mobile viewport, many of the images, texts and blocks reduce in size. It's good to know how a design might collapse down to smaller viewports. If you are have more time on your hands, you can also build out a tablet version of the responsive wireframe as well.


No comments:
Post a Comment